Updated: October 18, 2020 Home » Information Technology » Tutorial
一般上,Blogger 的 Blogspot 底下并没有部落格页数。
Blogspot 底下一般上只有 “Home” 跟 “Older Post”,所以如果我们想看回之前的博文或部落格文章,那么只能一直按 “Older Post”。

现在有方法让我们可以在部落格底下增加页数 – Add Blogspot Page Number(如上图 1)。
要如何在 blogspot 部落格加上页数 Page Number呢?
1. Login Blogger > Design
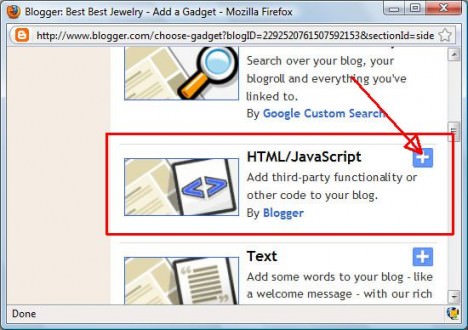
2. Page Element > Add a Gadget (普通加入 Gadget 的方法)
3. 选择 Add Html / Javascript

把以下的 code 放入 这个 Gadget 就可以了。
[sourcecode language=”xml”]
<script type=”text/javascript”>// <![CDATA[
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==”.com/”;
var isLablePage = thisUrl.indexOf(“/search/label/”)!=-1;
var isPage = thisUrl.indexOf(“/search?updated”)!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf(“/search/label/”)+14,thisUrl.length) : “”;
thisLable = thisLable.indexOf(“?”)!=-1 ? thisLable.substr(0,thisLable.indexOf(“?”)) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= ”;
var upPageHtml =”;
var downPageHtml =”;
var pageCount=7;
var displayPageNum=3;
var firstPageWord = ‘First’;
var endPageWord = ‘Last’;
var upPageWord =’Previous’;
var downPageWord =’Next’;
var labelHtml = ‘<span class=”showpageNum”><a href=”/search/label/’+thisLable+’?&max-results=’+pageCount+'”>’;
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=”){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = ‘/search/label/’+thisLable+’?updated-max=’+timestamp+’T00%3A00%3A00%2B08%3A00&max-results=’+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=”){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!=”) postNum++;
htmlMap[htmlMap.length] = ‘/search?updated-max=’+timestamp+’T00%3A00%3A00%2B08%3A00&max-results=’+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){ if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>’;
}else{
upPageHtml = ‘<span class=”showpage”><a href=”/”>’+ upPageWord +'</a></span>’;
}
}else{
upPageHtml = ‘<span class=”showpage”><a href=”‘+htmlMap[p]+'”>’+ upPageWord +'</a></span>’;
}
fFlag++;
}
if(p==(thisNum-1)){
html += ‘ <span class=”showpagePoint”><u>’+thisNum+'</u></span>’;
}else{
if(p==0){
if(isLablePage){
html = labelHtml+’1</a></span>’;
}else{
html += ‘<span class=”showpageNum”><a href=”/”>1</a></span>’;
}
}else{
html += ‘<span class=”showpageNum”><a href=”‘+htmlMap[p]+'”>’+ (p+1) +’ </a></span>’;
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = ‘<span class=”showpage”> <a href=”‘+htmlMap[p]+'”>’+ downPageWord +'</a></span>’;
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){ if(thisNum>1){
if(!isLablePage){
html = ‘<span class=”showpage”><a href=”/”>’+ firstPageWord +’ </a></span>’+upPageHtml+’ ‘+html +’ ‘;
}else{
html = ”+labelHtml + firstPageWord +’ </a></span>’+upPageHtml+’ ‘+html +’ ‘;
}
}
html = ‘
<div class=”showpageArea”><span style=”padding: 2px 4px 2px 4px;margin: 2px 2px 2px 2px;border: 1px solid #333; background-” class=”showpage”>Page ‘+thisNum+’ of ‘+(postNum-1)+’: </span>’+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
html += ‘<span class=”showpage”><a href=”‘+htmlMap[htmlMap.length-1]+'”> ‘+endPageWord+'</a></span>’;
}
if(postNum==1) postNum++;
html += ‘</div>
‘;
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName(“pageArea”);
var blogPager = document.getElementById(“blog-pager”);
if(postNum <= 2){
html =”;
}
for(var p =0;p< pageArea.length;p++){ pageArea[p].innerHTML = html; } if(pageArea&&pageArea.length>0){
html =”;
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
// ]]></script>
<script type=”text/javascript” src=”/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999″></script></pre>
<div style=”text-align: right; font-size: 10px; color: 000000; margin-top: 15px; display: none;”><a href=”http://blogger-templates123.blogspot.com”>Blogger Widget</a></div>
<pre>
[/sourcecode]
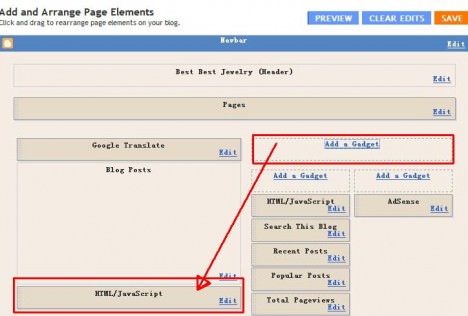
加入这个 code 后,我们在把这个 Gadget 拖曳到主要Blog post 底下(如下图)。大功告成。

注意:你部落格的封面 Main Page有多少个 Post 同时出现?Blogspot 的原本设定为 7个。如果你的已经把设定更改了,那么请改一改这个 code 。
[sourcecode language=”xml”]var pageCount = 7;[/sourcecode]
把 7 改成你的设定。
Discover more from MisterLeaf.com
Subscribe to get the latest posts to your email.




I added but how come it’s not working?
我也加了,不过最前面那个【page x of xx :】的显示要怎样才能够改去和next或last的颜色,字体大小一样呢?
不好意思,麻烦你了。
这个容易哦~~谢谢你!!
不客气。这个 Blogspot Page Number 的方法真的不难。
谢谢哦!我加了。嘻嘻
谢谢 chunyu 的支持。哈哈。对了,你的部落格的 Main Page 是 3 个 Post, 所以你要把 7 改成 3。